با سلام و درود خدمت شما همراهان گرامی بی فارسی،
در پی سوالات شما عزیزان در رابطه با نحوه افزودن تصویر پس زمینه به فوتر قالب betheme تصمیم گرفتیم در این مورد آموزشی نوشته و آن را در اختیار کاربران دیگر قرار دهیم تا به راحتی بتوانند فوتر وب سایت شان را مطابق با سلیقه خود طراحی کنند. برای راهنمایی بیشتر در رابطه با تنظیمات فوتر می توانید به آموزش تغییر طرح فوتر در قالب بی تم مراجعه بفرمایید.
آموزش افزودن تصویر پس زمینه به فوتر قالب betheme
برای شروع در پنل وردپرس خود به بخش تنظیمات قالب » فوتر مراجعه بفرمایید تا تنظیمات مربوط به پاورقی وب سایت تان نمایش داده شود.

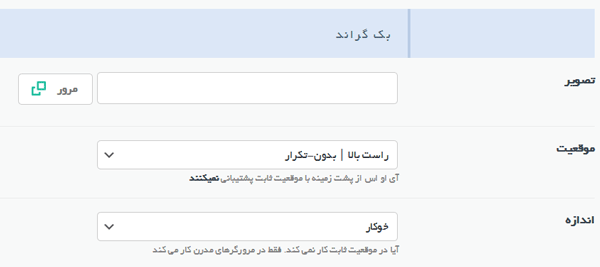
- در قسمت اول با عنوان تصویر می توانید تصویر پس زمینه ای که برای فوتر وب سایت تان در نظر گرفتید را انتخاب کنید.
- گزینه دوم با عنوان موقعیت، مربوط به مکان قرار گرفتن تصویر پس زمینه شما می باشد. تکرار هم مربوط به زمانی است که تصویر شما کوچک است و تمایل دارید دو یا چند بار در فوتر تکرار شود تا در نهایت فوتر پر شود.
- در قسمت اندازه هم می توانید نحوه جاگیری و سایز تصویر زمینه را مشخص کنید، به عنوان مثال می توانید با حداکثر سایز آن را نشان دهید. هرکدام از این گزینه ها تغییرات خاصی را بر روی تصویر شما به جا میگذارند که می توانید با تست هر کدام بهترین مورد را انتخاب کنید.
در صورتی که در رابطه با این مطلب آموزش قالب بی تم سوال و یا نظری داشتید می توانید در قسمت دیدگاه ها با ما درمیان بگذارید، امیدواریم این مطلب هم برای شما عزیزان مفید واقع شده باشد.
