آموزش تنظیمات قالب betheme – سربرگ و زیر سربرگ
در مطلب قبل به آموزش تنظیمات عمومی قالب betheme پرداختیم، و تمامی قسمت های آنرا معرفی و آموزش دادیم. حالا در این سری از مثالات آموزش تنظیمات قالب betheme به آموزش قسمت های سربرگ و زیر سربرگ قالب betheme میپردازیم پس با ما همراه باشید.

سربرگ یا Header قالب یکی از مهم ترن ویژگی و قسمت های یک قالب وردپرس است، هم چنین اولین موردی است که بازدیدکنندگان می بینند. در قالب بی تم 9 طرح مختلف از پیش آماده شده سربرگ برای شما ساخته شده است، همچنین تنظیماتی مانند خاموش یا روشن کردن سربرگ چسبنده (sticky header)، منوی ثانویه، موقعیت لوگو، انتخاب کننده زبان، ابزار جستجو و… در اختیار شما قرار گرفته است. هم چنین میتوانید برای صفحات مختلف سایت تان، طرح های مختلفی از سربرگ به نمایش بگذارید.
چشم اندازی به قسمت تنظیمات سربرگ :

سبک: در این بخش میتوانید طرح اصلی سربرگ سایت تان را انتخاب کنید.
تنظیمات: در این قسمت میتوانید تنظیم کنید که سربرگ به صورت تمام عرض نمایش داده شود یا به صورت بسته بندی شده.
مینیمال: انتخاب کنید که سربرگ سایت تان بدون پدینگ، تصویر زمینه و… باشید یا خیر.
تصویر: میتوانید برای پس زمینه سربرگ سایت تان یک تصویر بارگذاری کنید.
موقعیت: موقعیت قرار گرفتن تصویر پس زمینه سربرگ را انتخاب کنید.
اندازه: اندازه ی تصویر پس زمینه سربرگ.
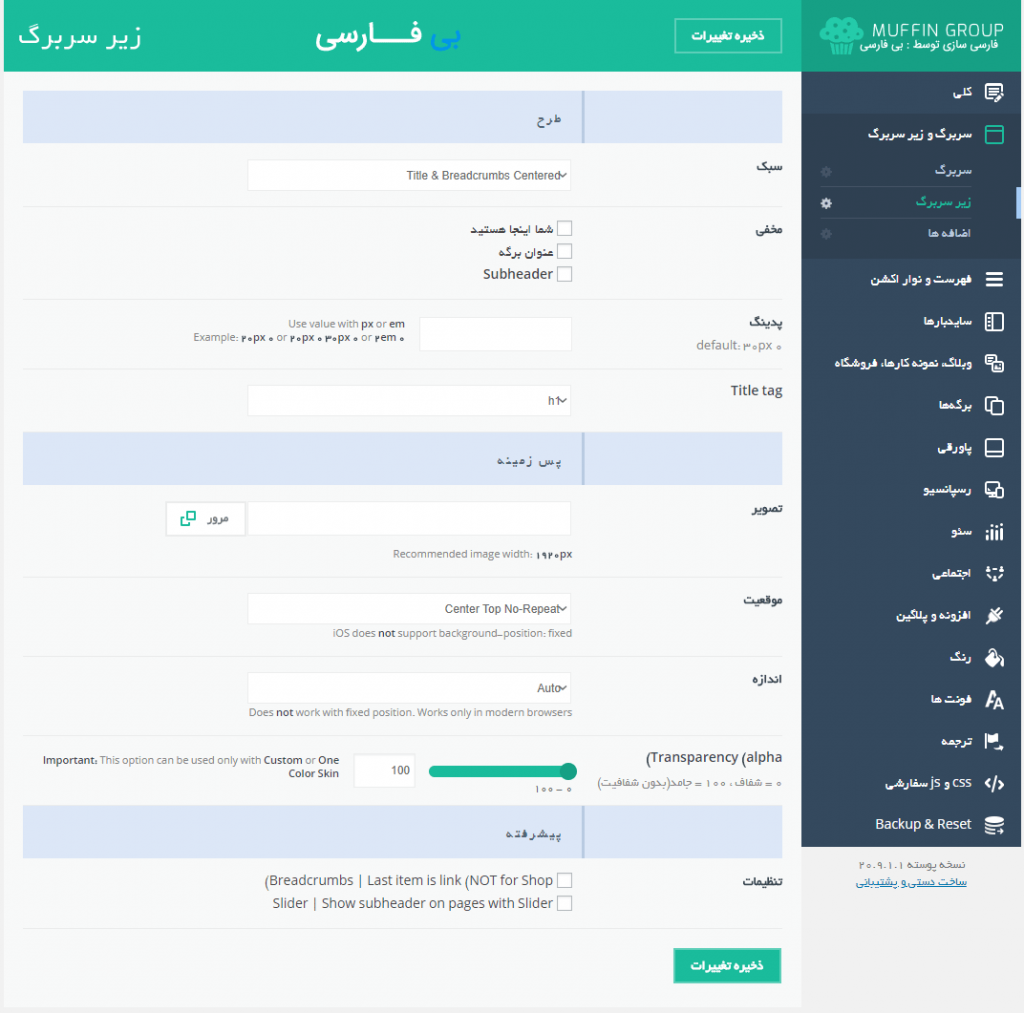
آموزش تنظیمات زیر سربرگ قالب betheme :

در این بخش میتوانید تمامی تنظیمات زیر سربرگ را مو به مو تغییر دهید، یا حتی آن را غیر فعال کنید.
طرح
سبک: در این قسمت میتوانید طرح کلی زیر سربرگ سایت تا نرا تنظیم کنید، به عنوان مثال تنظیم کنید که عنوان صفحه و ریز آدرس ها در وسط نشان داده شوند، یا فقط عنوان سایت در سمت راست نمایش داده شود یا…
مخفی: در این قسمت میتوانید قسمت های مختلف زیر سربرگ را به صورت سلیقه ای مخفی کنید.
پدینگ: پدینگ مورد نظرتان را برای زیر سربرگ اعمال کنید.
title tag یا تگ عنوان: انتخاب کنید که عنوان صفحات سایت تان در زیر سربرگ با چه تگی نمایش داده شود.
پس زمینه
تصویر: تصویری برای زیر سربرگ سایت تان انتخاب کنید.
موقعیت و اندازه: موقعیت قرار گرفتن زیر سربرگ و اندازه ی آن را انتخاب کنید.
Transparency یا شفافیت: شفافیت زیرسربرگ سایت تان را تنظیم کنید.
پیشرفته
تنظیمات: تنظیمات مورد نظر برای ریز آدرس ها.
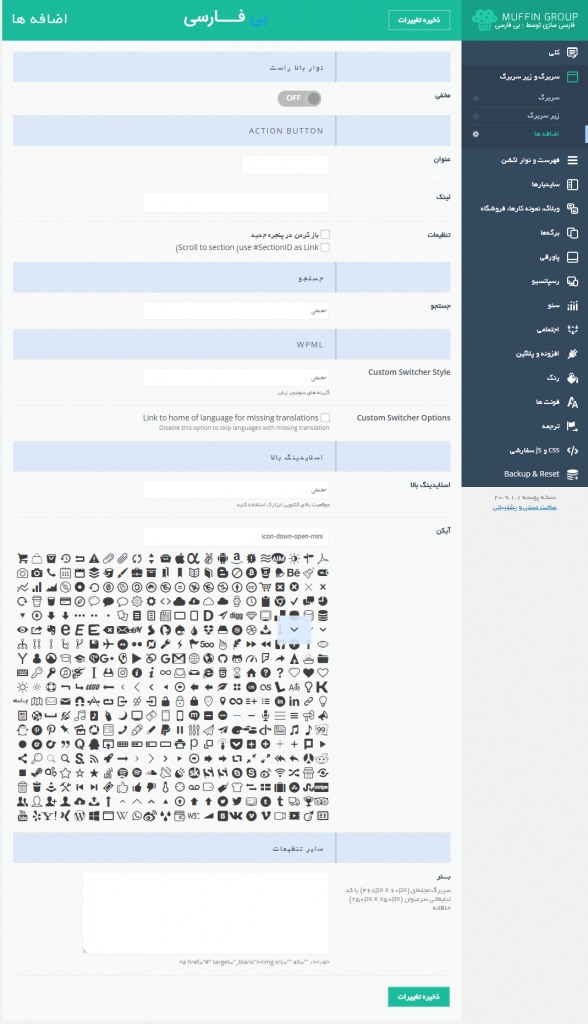
آموزش تنظیمات اضافه های قالب betheme :

نوار بالا سمت راست
مخفی: نوار بالا سمت راست سربرگ تان را مخفی یا روشن کنید.
action button یا دکمه فراخوان
دکمه فراخوان در قسمت سمت چپ سربرگ سایت قرار میگیرد، و شما میتوانید رنگ پس زمینه و متن، طرح آن، متن، لینک و… آن را تنظیم کنید.
عنوان: عنوان یا متن دکمه
لینک: لینک دکمه
تنظیمات: تنظیمات مربوط به لینک، اینکه لینک در صفحه ای جدید باز شود یا خیر…
جستجو
ابزار جستجو: نمایش یا مخفی کردن ابزار جستجو
WPML
Custom Switcher Style – طرح سوییچر : طرح سوییچر زبان ها را انتخاب کنید.
امیدواریم این سری از مقالات آموزش تنظیمات Betheme نیز برای شما عزیزان مفید واقع شده باشد. هم چنین جهت راهنمایی های بیشتر در رابطه با بروزرسانی قالب betheme به مطلب آموزش بروزرسانی قالب betheme مراجعه نمایید.

سلام
میشه لطفا راهنمایی بفرمایید چطوری گیف و وارد سایت کنم؟
سلام
من contact form 7 و فعال کردم ولی نمیدونم چطوری باید تو صفحه تماس با ما بیارم؟
سلام.
ببخشید من سایتی با قالب btheme ساختم ولی وقتی رو سرور فرستادم قسمت تنظیمات قالب غیرفعال شده و فونت هایی که انتخاب کرده بودم هم عوض شده. در حالی که در حالت لوکال مشکلی نداشت.
میشه راهنمایی کنید که مشکل از کجاست.
ممنون.
سلام و خسته نباشید،
ممکن هستش که بازگردانی به درستی انجام نشده و سایت به درستی روی سرور بارگذاری نشده باشد، به همین دلیل تنظیمات و یک سری فایل ها خراب شده باشند.
در صورتی هم که تمایل به طراحی ظاهر سایت تان داشتید، می تونید با ما در تماس باشید تا یک وب سایت کاربر پسند و با نرخ تبدیل بالا برای شما با قالب بی طراحی کنیم.
موفق باشید.
سلام علیکم
مشککلی که دارم این است که من این قالب را نصب کردم ولی متاسفانه بر اساس لینکی که ارسال میکنیم بجای مشخصات وب سایت مشخصات قالب بی می اید مانند اینکه در متای سایت بجای مشخصات وب سایت مشخصات قالب وبسایت گذارده شده باشد ممنون میشویم راهنمایی کنید گونه میشود اصلاح نمود
سلام دوست عزیز
باید به ما دسترسی بدید تا وب سایت شما رو چک کنیم، میتونید با آیدی @imanarabin و یا شماره تماس ۰۹۳۵۸۴۵۰۸۸۴ در تلگرام در ارتباط باشید.
سلام وقتتون بخیر
ممنون از مطلب خوبتون من مدتیه تنظیمات قالبم نشون داده نمیشه یعنی وقتی میام تو قسمت تنظیمات قالب فقط نوار سمت راست نشون داده میشه اما روی هر گزینه که میزنم که سمت چپ تنظیمات رو بیاره باز نمیشه انگار که فریز شده باشه علتش چی میتونه باشه ممنون میشم کمکم کنید؟
سلام دوست عزیز
به احتمال زیاد نسخه ای از قالب بی تم که از سایت دیگه تهیه کردید مشکل داره، با آیدی تلگرام یا واتس اپ ما در تماس باشید تا مشکل رو براتون حل کنیم.
موفق باشید
سلام
من آیدی تلگرام یا واتس اپ نمیبینم! لطفا برای من ارسال کنید. متشکرم
سلام وقتتون بخیر، بفرمایید :
آیدی تلگرام : کلیک کنید
آیدی واتس اپ : کلیک کنید
در خدمتتون هستیم.
سلام خسته نباشید
منو سایت بنده موقعی که صفحه رو میارم پایین نمیاد پایین
میدونید مشکلش چی هست ؟!
سلام وقت شما بخیر، متاسفانه سفارشی با این ایمیل پیدا نشد.
باید ابتدا این قابلیت رو در تنظیمات مربوطه فعال کنید، در صورتی که انجام نشد احتمالا مشکل از قالب شماست.
موفق باشید.