با سلام و درود خدمت شما دوستان عزیز،
در این سری از مقالات آموزش قالب betheme قصد داریم در رابطه با نحوه سفارشی سازی سربرگ قالب بی تم صحبت کنیم. سربرگ هر وب سایتی یکی از مهم ترین بخش های آن می باشد که نقش مهمی در راهبری کاربران سایت شما دارد. در این مقاله به نحوه سفارشی سازی، تغییر استایل و… سربرگ سایت می پردازیم بنابراین با ما همراه باشید.
آموزش شخصی سازی سربرگ قالب betheme
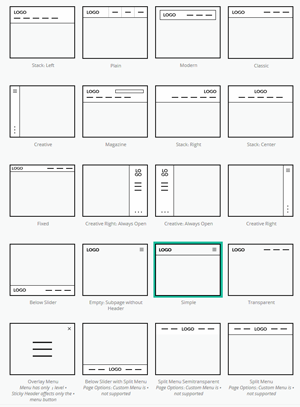
قبل از هر چیز، شما باید استایل کلی سربرگ سایت تان را انتخاب کنید. به لطف تنظیمات پیشرفته و قابلیت های فراوان قالب بی تم، 20 طرح آماده و پیشفرض برای استایل سربرگ قالب در نظر گرفته شده است که شما عزیزان می توانید هر موردی را که تمایل دارید انتخاب کرده و ظاهر سایت تان را بهبود ببخشید.

در اولین قسمت انتخاب کنید که تمایل دارید طرح سربرگ سایت تان چه موردی باشد. این ها طرح های پیشفرضی است که توسط خود قالب در اختیار شما قرار میگیرد و شما می توانید انتخاب کنید که سربرگ شما چه طرحی داشته باشد.
دو قابلیت بعدی به شرح زیر می باشند :
- تنظیمات » عرض کامل را زمانی انتخاب کنید که تمایل دارید سربرگ سایت به صورت تمام عرض نمایش داده شود، سربرگ جعبه ای هم با کمی فاصله از چپ و راست نمایش داده می شود.
در قسمت هدر چسبان می تواند انتخاب کنید که سربرگ سایت شما به صورت چسبان نمایش داده شود. برای اینکار تیک گزینه ناوبری چسبان را فعال کنید. سپس در قسمت استایل هم میتوانید طراحی سربرگ چسبان را نیز انتخاب کنید، میتوانید مشخص کنید که با رنگ تیره یا روشن نمایش داده شود، یا حتی می توانید تنظیماتی را که برای نوار بالا انجام دادیم را نیز برای این مورد هم تنظیم کنید.
در صورتی که قصد افزودن تصویر زمینه در سربرگ را دارید میتوانید آن را در بخش بکگراند انتخاب کرده و استایل آن را نیز تنظیم کنید.
امیدواریم این سری از مقالات آموزش قالب betheme برای شما عزیزان مفید واقع شده باشد، در صورتی که سوال و یا نظری در رابطه با این مقاله دارید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.
