آشنایی با تنظیمات قالب betheme – تنظیمات عمومی
تنظیمات قالب بی تم با هدف تسریع و راحت کردن کارها طراحی شده است. استفاده از این پنل پیشرفته بسیار آسان است و شما تنها چند دقیقه نیاز دارید تا بتوانید تغییرات گسترده ای بر روی صفحات سایت تان انجام دهید.
برای مطالعه آموزش های بیشتر درمورد آموزش قالب betheme میتوانید به بلاگ ما مراجعه نمایید.
با مراجعه به قسمت تنظیمات قالب، با پنلی پیشرفته و دارای تنظیمات گسترده ی مواجه میشوید که به صورت منظم دسته بندی و جدا شده اند. در این سری آموزش های قالب Betheme ، به آموزش و معرفی قسمت های مختلف تنظیمات قالب بی میپردازیم.

اولین بخشی که معرفی میکنیم بخش تنظیمات عمومی است. در حالت عادی پس از باز کردن صفحه تنظیمات قالب بی، قسمت تنظیمات عمومی به شما نمایش داده میشود. این بخش دارای 5 دسته است که در این آموزش به معرفی این موارد میپردازیم.

تنظیمات عمومی
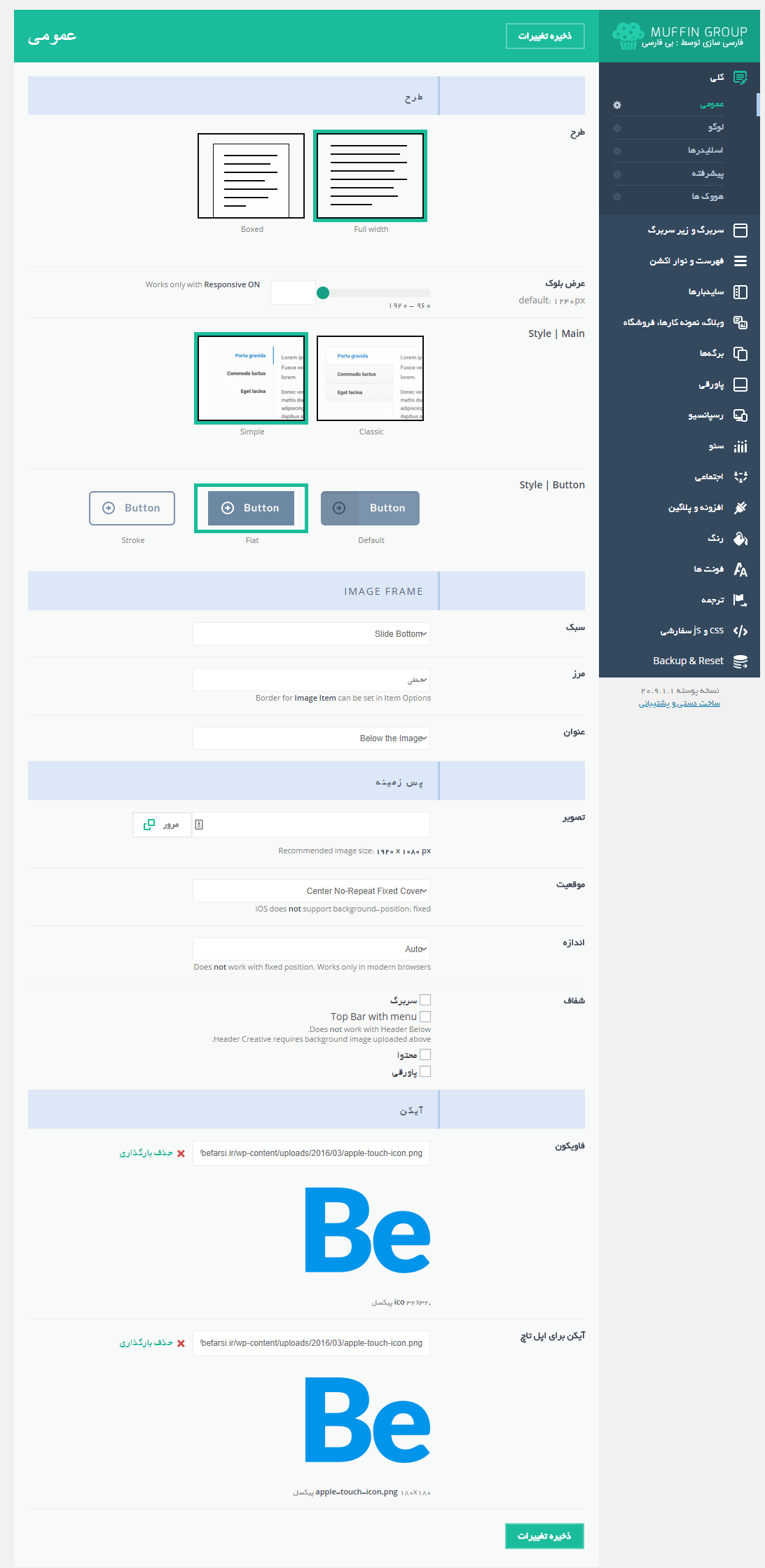
در این قسمت تنظیمات کلی و اصلی قالب به شما نمایش داده میشود. قسمت هایی مانند طرح قالب، عرض قالب، استایل، استایل دکمه ها و… . خب بگذارید به صورت تک تک این آیتم ها را معرفی کنیم.
طرح : طرح قالب همان چگونگی نمایش قالب است، که در این قسمت شما میتوانید به دو صورت بسته بندی شده یا تمام عرض سایت تان را نمایش دهید.
عرض بلوک : پیشنهاد ما این است که تنظیمات این قسمت را تغییری ندید، مگر اینکه آشنای کامل داشته باشید با این گونه موارد.
استایل قالب : استایل قالب به دو سبک ساده و پیش فرض تقسیم شده است که با تغییر دادن این مورد نمایش برخی موارد مانند تب ها، جعبه آیکون ها و… تغییر داده خواهند شد. تغییرات عمدتا به آیتم ها و شورتکد ها مربوط است.
طرح دکمه ها : مانند شورتکدها، طرح دکمه ها هم به چند طرح آماده شده است که بتوانید تنوع بیشتری در قالب سایت تان به کار ببرید.
فریم تصاویر یا Image Frame :
طرح : بین 3 طرح مختلف برای فریم تصاویر انتخاب کنید.
مرز : با این حالت میتوانید مرز را برای فریم تصاویر فعال و غیر فعال کنید.
توضیحات : تصمیم بگیرید که توضیحات تصویر زیر آن نمایش داده شود یا روی آن.
پس زمینه :
تصویر : تصویری برای پس زمینه کلی سایت آپلود کنید.
موقعیت : موقعیت قرار گرفتن تصویر پس زمینه را تعیین کنید.
شفافیت : شفافیت سربرگ، نوار بالایی، محتوا و پاورقی را مشخص کنید.
آیکون :
فاو آیکون : تصویری برای فاو آیکون سایت بارگذاری کنید.
آیکون اپل تاچ : تصویری برای اپل تاچ سفارشی با فرمت png آپلود کنید.
لوگو
لوگو :
لوگو : در این قسمت میتوانید لوگو سایت تان را آپلود و انتخاب کنید.
موقعیت : در این قسمت میتوانید لوگوی سایت تان را برای نمایشگرهای رتینا انتخاب کنید.
لوگو سربرگ چسبان :
لوگو : لوگوی منو را در حالت چسبنده انتخاب کنید.
تنظیمات:
تنظیمات : تظنیمات لینک لوگو را میتوانید تنظیم کنید.
لوگو متن : میتوانید به جای انتخاب تصویر، متنی وارد کرده و آن را نمایش دهید.
ارتفاع : تنظیم ارتفاع لوگوی سفارشی
پدینگ : میزان پدینگ بالا و پایین لوگو را تنظیم کنید.
سمت : تنظیم کنید لوگو در چه موفعیتی، راست، چپ یا وسط نمایش داده شود.
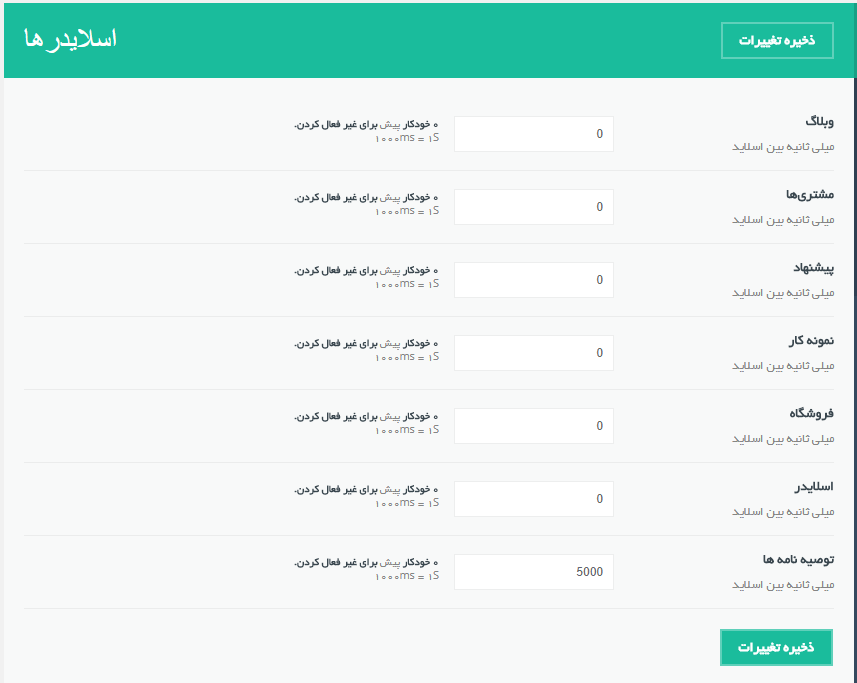
اسلایدرها :

تنظیم زمان بندی برای اسلایدر های مختلف در برگه ها.
بلاگ : تنظیم زمان بندی برای اسلایدر بلاگ
مشتری ها : تنظیم زمان بندی برای اسلایدر مشتری ها
پیشنهادات : تنظیم زمان بندی برای اسلایدر پیشنهادات
نمونه کارها : تنظیم زمان بندی برای اسلایدر نمونه کارها
فروشگاه : تنظیم زمان بندی برای اسلایدر فروشگاه
اسلایدر : تنظیم زمان بندی برای اسلایدر
نقل قول : تنظیم زمان بندی برای اسلایدر نقل قول و نظرات

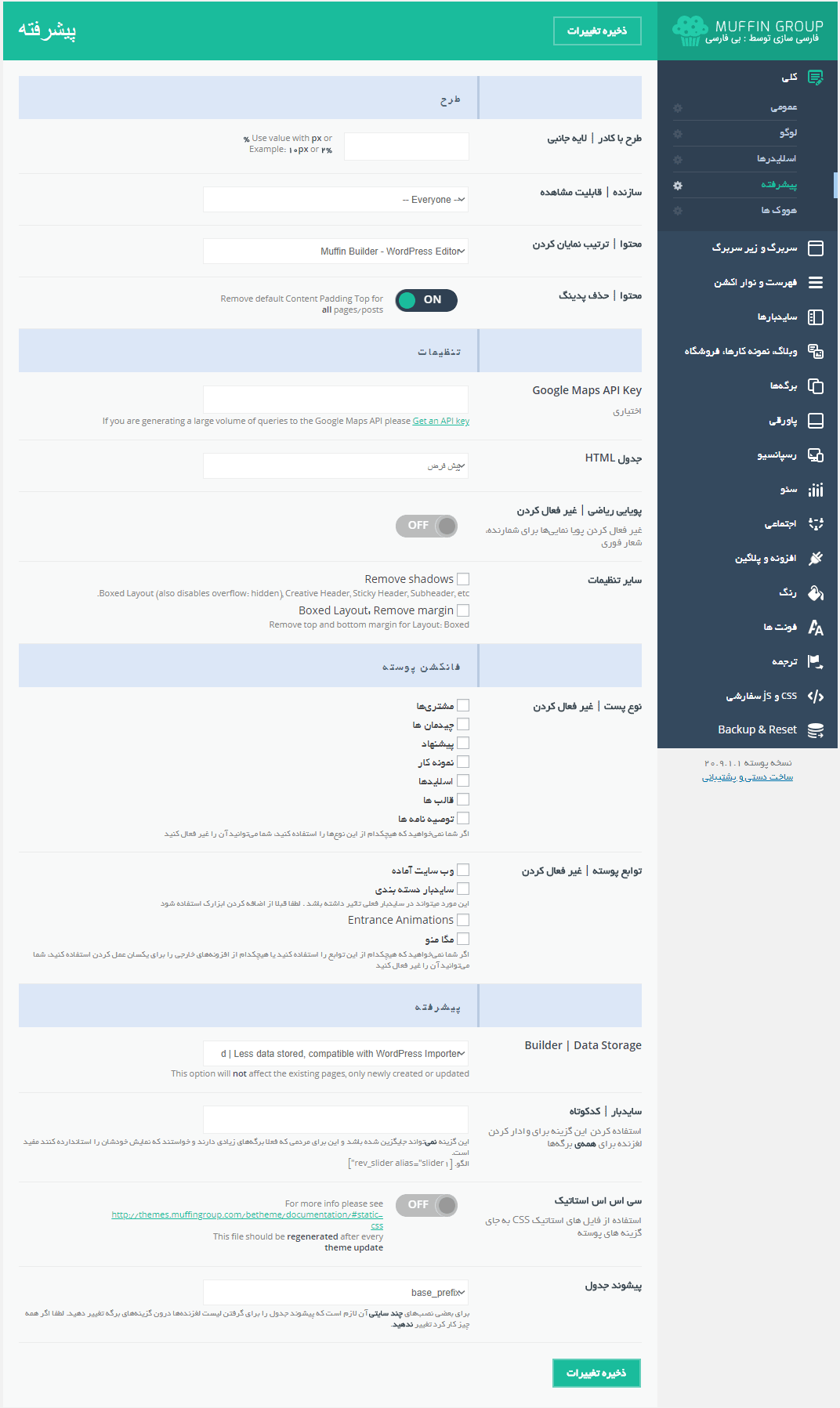
پیشرفته
طرح
طرح بسته بندی / پدینگ اطراف : تنظیم پدینگ در حالت باکس یا بسته بندی.
صفحه ساز / نمایش یا پنهان کردن : انتخاب کنید که چه کسانی میتوانند صفحه ساز را مشاهده کنند.
محتوا / تنظیم نمایش : تنظیمات مربوط به اینکه محتوا چگونه میتوانند نمایش داده شوند. (اول ادیتور وردپرس، یا صفحه ساز مافین)
محتوا / برداشتن پدینگ : پدینگ را برای محتوا خاموش یا روشن کنید.
تنظیمات
Google Maps API Key : کلید api نقشه گوگلتان را در این قسمت وارد کنید تا نقشه های ساخته شده نمایش داده شوند.
جدول html : بین پیش فرض و Rows Hover انتخاب کنید.
انیمیشن : پخش انیمیشن را برای شمارنده ها و حقیقت سریع (Quick Fact) خاموش یا روشن کنید.
توابع قالب
نوع پست : انواع پست های غیرضروری را غیرفعال کنید.
توابع قالب : اگر توابعی که لیست شده اند را نیازی ندارید میتوانید غیرفعال کنید.
پیشرفته
اسلایدر / شورتکد : از این مورد برای استفاده اسلایدر در تمامی صفحات استفاده کنید.
css استاتیک : برای اطلاعات بیشتر به صفحه Static CSS مراجعه نمایید.
پیشوند جدول : گزینه ای بسیار کاربردی برای سایت های شبکه ای.
هوک ها
در این قسمت میتوانید کدهای مورد نظرتان را در قسمت مربوطه وارد کنید، مثلا اگر تمایل دارید کدی برای نمایش اطلاعاتی درمورد کوکی ها دارید، یا برای نمایش بنر میخواهید در هدر قرار دهید، میتوانید در فیلد هدر قرار دهید.
امیدواریم مطلب آشنایی با تنظیمات قالب betheme – تنظیمات عمومی برای شما عزیزان مفید واقع شده باشد. برای تهیه دموی مورد نظرتان میتوانید به فروشگاه بی فارسی مراجعه نمایید.


ممنون از شما دوست عزیز چطور میشه ی اسلایدر از revsllider رو تو همه صفحات نشون داد؟
سلام دوست عزیز میتونید با قرار دادن شورتکد اسلایدر توی هر صفحه ای که تمایل دارید نمایش داده بشه اسلایدر رو نشون بدید.
سلام و تشکر از آموزش
من این قالبو ارجینال خریدم
خیلی کنده ، سیستم قشنگ میمیره تا صفحه لود بشه ، طبیعیه ؟
سلام دوست غزیز، خیر این مورد اصلا طبیعی نیست، با ما در تماس باشید تا مشکل رو براتون بررسی کنیم.
شماره تماس : ۰۹۳۵۸۴۵۰۸۸۴
سلام ، خود قالب دکمه عضویت یا ورود به سایت نداره؟
باید افزونه جداگانه نصب بشه؟
سلام وقتتون بخیر، بله همه ی قالب ها از سیستم عضویت خود وردپرس استفاده میکنن، میتونید شما هم از این سیستم استفاده کنید، اگر هم از ووکامرس استفاده کنید سیستم پیشرفته تری بزای عضویت در اختیارتون قرار میده، موفق باشید دوست عزیز
با سلام و احترام
ممنون از سایت خوبتون
من از بخش تنظیمات دیدگاه رو فعال کردم و در برگه هم تیک رو زدم و پنل دیدگاه اضافه شده به برگم. ولی مثل عنوان شما که نوشته دیدگاهتان را بنویسد برای من نوشته پاسخی بدهید این رو چه طور می تونم عوض کنم؟
ممنون
سلام وقتتون بخیر، بخش ترجمه در تنظیمات قالب رو بررسی کنید. موفق باشید
سلام با تشکر از مطالب مفیدتون
من یک قالب bethem برای سایتم استفاده میکنم لوگوی be آبی رنگ رو برای صفحه فروشگاهی که با ووکامرس ایجاد کردم باید از کجا حذف کنم؟ و لوگوی خودم رو بذارم؟ در صفحه ویرایشگر تونستم برای صفحات مختلف سایت اینو درست کنم اما برای صفحه فروشگاه نمیدونم کجا برم؟ ممنون میشم راهنمایی کنید.
سلام وقتتون بخیر، لوگو رو میتونین از قسمت تنظیمات قالب تغییر بدید. موفق باشید
من چند تا از وب سایت های از پیش تعیین شده رو روی قالبم نصب کردم حالا چطوری فقط یکی رو نگه دارم و بقیه رو حذف کنم؟
سلام وقتتون بخیر، در صورتی که چند دمو رو پشت سرهم روی سایتتون استفاده کردین بهتره که ابتدا یا به صورت دستی و یا با استفاده از افزونه wp database reset محتوای قبلی رو پاک کنین، بعد دمو موردنظرتون رو نصب کنین. باز هم سوالی بود در خدمتتون هستیم.
سلام من قالب store بی تم رو نصب کردم ولی فهرست صفحه اصلی رو نمیتونم فارسی کنم امکانش هست راهنماییم کنید
سلام وقتتون بخیر، لطفا با پشتیبانی در تماس باشید تا دوستان شما رو راهنمایی کنن. موفق باشید.
سلام قالب بی تم تنظیماتش برای من انگلیسی هست چگونه میتونم فارسیش کنم؟
با سلام و احترام،
متاسفانه سفارشی با ایمیل شما در سایت ما پیدا نشد.
فارسی سازی قالب نیاز به فارسی سازی در کد خود قالب دارد و باید توسط متخصص انجام شود. میتونید قالب رو از سایت ما تهیه کرده و به صورت فارسی اسفتاده کنید.
موفق باشید