آموزش نصب دموهای آماده قالب betheme
پس از تهیه قالب betheme از فروشگاه بی فارسی شما هم میتوانید از بسته نصبی آسان که در اختیارتان قرار دادیم استفاده کنید و به راحتی و تنها در عرض چند دقیقه سایت تان را راه اندازی کنید. اما در صورتی که تمایل به استفاده از دموهای دیگر داشته باشید، میتوانید به راحتی این کار را هم انجام بدید.
برای درون ریزی دموهای قالب بی ، (همانطور که میدانید بیش از 320 دموی از پیش طراحی شده در اختیار شما قرار گرفته) به قسمت BeTheme » وب سایت آماده مراجعه نمایید. مشاهده می کنید که تمامی دموها برای شما لیست میشوند، و شما حتی امکان جستجوی بین این دموها را خواهید داشت.

حالا نسخه ای که تمایل دارید روی سایت تان راه اندازی شود را انتخاب کنید. پنجره ای با اطلاعات این نسخه برای شما نشان داده میشود، که در صفحه اول از شما درخواست نصب افزونه های مورد نیاز به این قالب را دارد. در صورتی که این افزونه ها را از قبل نصب کرده باشید، با رنگ سبز و در صورتی که نصب نشده باشند جلوی آن ها install نوشته میشود و با کلیک بر روی آن ها میتوانید این افزونه ها را نصب کنید (افزونه هایی مثل revolution slider, layer slider, wpbakery یا همان visual composer و همچنین هدایای بی فارسی : yoast seo و wpforms در بسته ارائه شده توسط بی فارسی قرار دارند).
پس از نصب افزونه ها، ادامه مطلب را مطالعه نمایید.
ما در این آموزش دموی Writer یا همان نویسنده را نصب می کنیم که یک قالب شخصی و به صورت رزومه است. بر روی کلیک میکنیم، و پنجره ی زیر برای ما باز میشود.

از آنجایی که ما تنها برای آموزش به نصب این دمو میپردازیم پس افزونه ای نصب نمیکنیم، اما شما برای درون ریزی کامل و راه اندازی درست دموها باید افزونه ها را نصب کرده باشید.
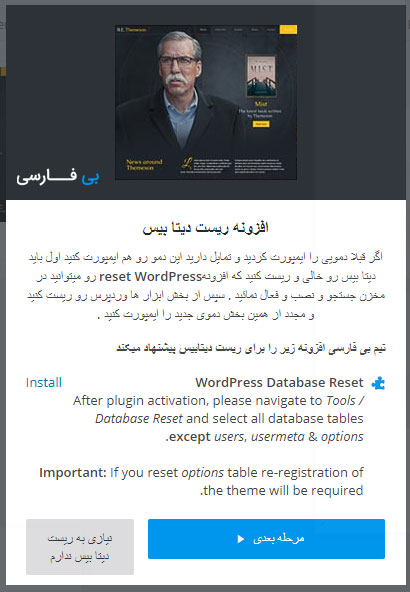
روی گزینه نصب دمو کلیک کنید، سپس پنجره ای بزرگتر باز میشود که از شما میخواهد در صورتی که قبلا دمویی نصب کرده بودید، ابتدا دیتابیس را ریست کرده و سپس به نصب دموی بعد بپردازید، که به این آموزش هم بعدا در مطلب دیگر میپردازیم.

حالا اگر شما تازه قالب betheme را نصب کرده باشید، میتوانید روی دکمه مرحله بعدی کلیک کنید.

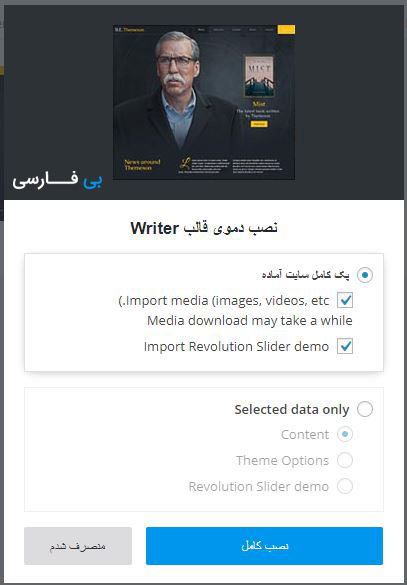
به آخرین مرحله نصب دمو خوش آمدید، اگر تمایل دارید دموی سایت کاملا مشابه درون سایت تان راه اندازی شود، مثل تصویر بالا تنظیم کنید. در این حالت تمامی محتوا، شامل تصاویر، ویدئوها، اسلایدر، تنظیمات و برگه ها و محتوا و… درون سایت تان درون ریزی شوند.
اما اگر بخشی میخواهید تنها بخشی از دمو برایتان درون ریزی شود، بر روی گزینه دوم یعنی Selected data only کلیک کنید.
content : محتوای دمو درون ریزی میشود.
theme options : تنظیمات سایت درون ریزی میشود.
Revolution Slider demo : اسلایدر دمو درون ریزی میشود.
پس از اعمال تنظیمات، روی نصب کلیک کنید. محتوا همانطور که شما تنظیم کردید درون ریزی میشود.

خب همانطور که مشاهده می کنید دمو قالب بی در حال درون ریزی در سایت است. پس از اتمام نصب دمو به صفحه ای جدید هدایت میشوید که اطلاعاتی در مورد این عملیات نصب و درون ریزی دمو در اختیارتان قرار میدهد. حالا میتوانید از سایت تان بازدید کنید، و میبینید که دمو کاملا مشابه درون ریزی شده است.
امیدواریم مطلب آموزش نصب دموهای آماده قالب betheme برای شما عزیزان مفید واقع شده باشد. هرگونه سوالی درمورد مطلب داشتید میتوانید در قسمت دیدگاه ها با ما درمیان بگذارید، ما پشتیبان شما خواهیم بود.

سلام
وقتتون بخیر
ولی وقت میخوام دمو رو طبق آموزش شما انجام بدم .
مرحله آخر رو هم میزنم
این پیغام رو میده
متأسفیم، اینجا خطایی رخ داده است.
پرونده موجود نیست،دوباره آزمایش کنید.
و نصب نمیشه دمو
سلام دوست عزیز
متاسفانه خریداری با این ایمیل پیدا نکردیم!
از شرکتی که قالب بی تم رو خریدید پیگیری کنید.
من قالبو نخریدم
نسخه نال شده را دانلود کردم
دوست عزیز بهتره از نسخه ی اصلی استفاده کنید، استفاده از قالب نال می تونه روی سئوی وبسایت شما تاثیر بدی بزاره، و در کنار اون هم در وب سایتتون کدهای مخرب یا تبلیغ گذاشته بشه و یا حتی هک بشه!
خیلی خوب بود
این قالب قالب محبوب منه
ممنون بابت قالب بی تم
متشکرم بابت قالب بی تم
عالییییی مرسی بابت آموزش قالب betheme
سلام وقت شما بخیر
قبل از خرید یک س<ال از شما دارم
وقتی من به همین شیوه ای که گفتید یه قالبی رو درون ریزی کردم آیا بعدا میتونم لوگو و عکسای قالب درون ریزی شده رو به دلخواه خودم تغییر بدم؟؟
سلام وقتتون بخیر دوست عزیز
بله شما هر چیزی که توی سایت مبیبینید رو میتونید به قورت دلخواهتون تغییر بدید
تمامی بخش های مختلف قالب، قابل سفارشی سازی هستن.
موفق باشید دوست عزیز
ممنون بابت قالب بی تم
سلام
من مجموعهی کامل «betheme» را از سایت شما خریداری، و طبق توضیحات همین صفحه برای نصب قالب «Writer» اقدام کردم. پس از مراحل نصب با این پیغام مواجه میشوم:
رسانه “retina-writer” already exists.
رسانه “writer” already exists.
رسانه “home_writer_pic1” already exists.
رسانه “home_writer_sectionbg1” already exists.
رسانه “home_writer_footer_bg” already exists.
رسانه “home_writer_blog_book1” already exists.
رسانه “home_writer_slider_pic3” already exists.
رسانه “home_writer_blog_book2” already exists.
رسانه “home_writer_blog_book3” already exists.
رسانه “home_writer_blog_news1” already exists.
رسانه “home_writer_blog_news2” already exists.
رسانه “home_writer_blog_news3” already exists.
رسانه “home_writer_blog_news4” already exists.
رسانه “home_writer_blog_news5” already exists.
رسانه “home_writer_blog_news6” already exists.
رسانه “home_writer_slider_pic2” already exists.
رسانه “home_writer_sectionbg2” already exists.
این سایت مشکلات فنی را تجربه میکند. لطفا صندوق ورودی ایمیل مدیر سایت را برای راهنماییها بررسی نمایید.
میخواستم بدان مشکل کجاست؟
سلام وقتتون بخیر دوست عزیز، در صورتی که قالب رو در حالت لوکال روی زمپ نشب میکنید، نیاز هست که exection_time رو بالا ببرید، تا قالب بتونه همه فرایند ها رو برای درون ریزی به صورت کامل انجام بده، برای راهنمایی بیشتر میتونید با آیدی @imanarabin در تلگرام در تماس باشید.
هم چنین راه های ارتباطی بیشتر در صفحه تماس با ما موجود هست.
موفق باشید
ممنون بابت آموزش قالب بی
سلام وقت بخیر، بعد از نصب قالب به بخش وب سایت آماده که میرم نصبشون کنم روی سایت این ارور رو دریافت میکنم
Sorry, there has been an error.
The file does not exist, please try again.
ممنون میشم راهنمایی کنید
سلام وقتتون بخیر، از داخل پکیج قالب همراه با دمو رو نصب کنید مشکلتون برطرف میشه. موفق باشید.
سلام وقت بخیر.
من نمیتونم دمو را درون ریزی کنم.
Sorry, there has been an error.
The file does not exist, please try again.
البته آموزش درون ریزی رو دیدم و همون طور پیش رفتم ولی برای من انگلیسی هست همه چیز
با سلام و احترام،
کاربر گرامی لطفا نسخه جدید قالب betheme را از پکیج ما در پوشه themes برداشته و بر روی سایت تان نصب کنید، مشکل شما با این روش حل خواهد شد.
موفق باشید.