با سلام و درود خدمت شما دوستان عزیز بی فارسی،
در این سری از مطالب آموزش قالب betheme قصد داریم به ادامه بحث آموزش تنظیمات نوشتاری قالب بی تم بپردازیم. در قسمت اول آموزش تنظیمات خانواده فونت ها صحبت کردیم و مشخص کردیم که چگونه می توانید برای بخش های مختلف قالب بی تم فونت های مختلف انتخاب کنید.
در این قسمت از آموزش تنظیمات تایپوگرافی قالب betheme اما قصد داریم در رابطه با بخش اندازه و استایل این تنظیمات صحبت کنیم که کاربرد بسیار زیادی در ظاهر و استایل سایت ما خواهند داشت.
آموزش تنظیمات اندازه و استایل نوشتاری قالب betheme
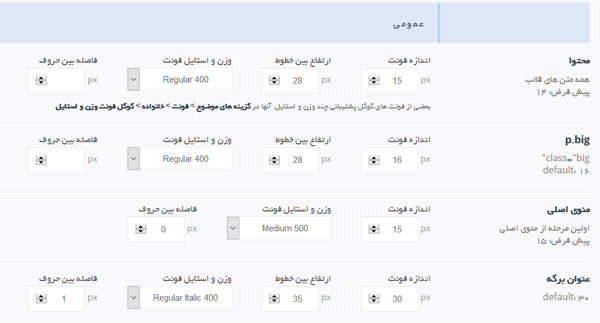
بخش فونت ها در تنظیمات قالب betheme در رابطه با تنظیمات نوشتاری قالب است، که به سه بخش مختلف تقسیم می شود. بخش مورد نظر ما امروز بخش اندازه و استایل است. بخشی از این قسمت را با هم در تصویر زیر میبینیم :

همان طور که در تصویر بالا مشاهده می کنید هر بخش یا تگ قالب دارای 3 یا 4 تنظیمات است که می توانید با استفاده از آن ها اندازه و استایل آن ها را تغییر داده و روی سایت تان اعمال کنید.
حالا وقت آن است که این تنظیمات را به شما معرفی کنیم تا بتوانید به راحتی این موارد را تنظیم کنید :
- اندازه فونت : اندازه فونت همان سایز آن است که می توانید در این قسمت مشخص کنید هر تگ با چه سایزی نمایش داده شود.
- ارتفاع بین خطوط : به پاراگراف های داخل این مطلب توجه کنید، فاصله ی بین خط بالایی و پایینی را می توانید ببینید، با استفاده از تنظیمات ارتفاع بین خطوط می توانید این مورد را تنظیم کنید. در این قسمت مشخص کنید فاصله خط بالا و پایین در قالب بی تم چقدر باشد، آیا به هم چسبیده باشند؟ یا با فاصله ای استاندارد از هم فاصله داشته باشند و ظاهر بهتری به سایت تان بدهند؟ با بالا و پایین بردن این مقدار می توانید این موارد را مشخص کنید.
- وزن و استایل فونت : این قسمت مربوط به تنظیمات کلفتی یا نازک بودن متن است، به عنوان مثال متن پاراگراف باید از تیترها نازک تر باشد تا تفاوت بین آن ها کاملا مشخص باشد، در این قسمت می توانید ضخیم بودن تیترها را کمی بیشتر و برای پاراگراف ها را نازک تر مشخص کنید.
- فاصله بین حروف : همان طور که از اسمش مشخص است، می توانید فاصله بین فونت ها را هم مشخص کنید، پیشنهاد ما این است که مقداری برای این قسمت مشخص نکنید تا ظاهر متون تان استاندارد باقی بماند.
در صورتی که در رابطه با این موارد سوالی داشتید می توانید با ما در بخش دیدگاه ها در ارتباط بگذارید.
